How to optimize images in WordPress
What is image optimization?
Section titled What is image optimization?Image optimization means different things to different people.
For us, image optimization means reducing image size whilst retaining enough quality so that the images remain useful.
If an image is too compressed, its quality suffers. Not enough, and the file size will be greater than warranted.
We’ll do our best in this guide to deliver some practical advice on how you can optimize images for your WordPress site.
Does image optimization matter?
Section titled Does image optimization matter?In a word, yes.
Lots of large images uploaded to your WordPress site takes up space on the server, which can be costly in shared hosting environments.
Large images also impact page load speed. Consider the following:
Imagine you have 10 images on your homepage . Each image is 1MB in size and so the total size of images for that webpage is 10MB.
Let’s imagine the page load time is 10 seconds.
By compressing each image to 100KB each, the total size of your homepage images is now just 1MB. Assuming other assets on that webpage are minimal, you’ve just reduced your webpage load speed to 1 second.
Page speed load times and SEO
Section titled Page speed load times and SEOPage speed load times have been a ranking factor in Google since 2010. Other ranking factors are weighted higher by Google (e.g page quality and relevance) but speed is still important, particularly from a user experience, engagement and conversion perspective.
The longer it takes for a user to open your webpage, the more likely they are to bounce out.
Resizing images in WordPress
Section titled Resizing images in WordPressResizing images to make them smaller contributes to smaller file sizes. If images are high resolution and designed for print they’re almost certainly taking up more space on your site than they need to.
However, resizing images to specific dimensions simply isn’t required as WordPress will do this for you. WordPress creates three new versions for every image that you upload:
- Thumbnail size (150 x 150 pixels)
- Medium size (up to 300 x 300 pixels)
- Large size (up to 1024 x 1024 pixels)
It does this to help you ensure that the right image is used in the right location (e.g., thumbnails in blog feeds, large images in headers).
The argument there of course is you now have three versions (four, if you include the original) of every image you’ve ever uploaded to WordPress. If they’re not all in use, then they’re taking up needless space in your image library.
If you have WP-Optimize Premium you can scan your WordPress site for unused images, then delete them in bulk.
Choosing the right file format
Section titled Choosing the right file formatYou already know that images come in different file formats (PNG, GIF etc.) but does the file format make a difference to file size?
For the most part, not really.
- JPG is suitable for most images.
- PNG should be used for images e.g. logos that require transparency.
- GIF should be used for animated images.
- SVG should be used for logos, icons, and other images that require scalability.
The exception to the rule is WebP.
According to Google, WebP images are 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images.
WebP can now be used in most cases, certainly in place of PNG or JPGs. First launched in 2010, WebP is now supported by 97% of browsers.
If you’re a developer, you can convert to WebP by downloading Google’s WebP conversion tool for Linux, Windows or macOS or by using a free WordPress plugin like WP-Optimize.
Image compression
Section titled Image compressionThe main way to optimize images is through image compression which you can achieve with stand-alone tools like TinyPNG.com.

The downside to stand-alone image optimization tools is you’ll need to upload every image one-by-one to optimize them all. You’ll then need to upload the optimized images back into your WordPress image library.
Save time with built-in compression
Why waste hours uploading images one by one? With WP-Optimize Premium, you can compress entire image libraries in bulk, convert files to WebP, and even remove unused images – all without leaving WordPress!
How to optimize images in WordPress
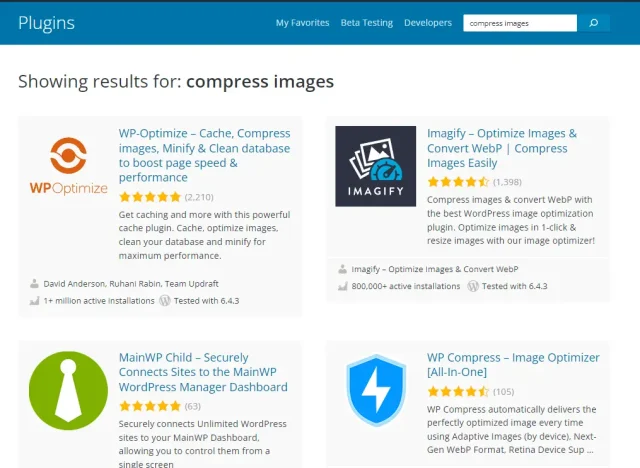
Section titled How to optimize images in WordPressYou can compress new images and images already in your WordPress image library by installing an image optimization WordPress plugin from the WordPress Plugin Directory.
Look for one with a high number of active installs and a 5-star user rating.

Optimizing new images from the WordPress image library
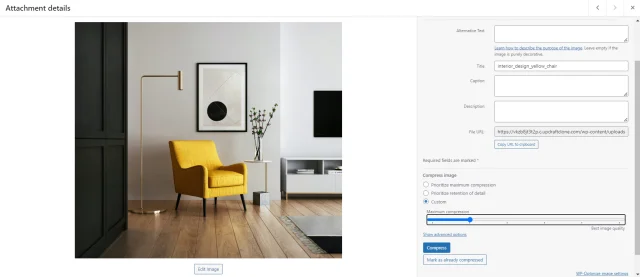
Section titled Optimizing new images from the WordPress image libraryIf you choose WP-Optimize, you can optimize new images directly from the image library once the plugin is installed.

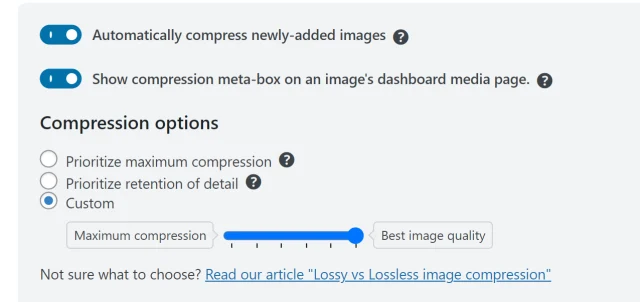
Choose between prioritising ‘maximum compression’ or ‘retention of detail’ or use the slider to choose somewhere in between.
Select ‘Compress’.
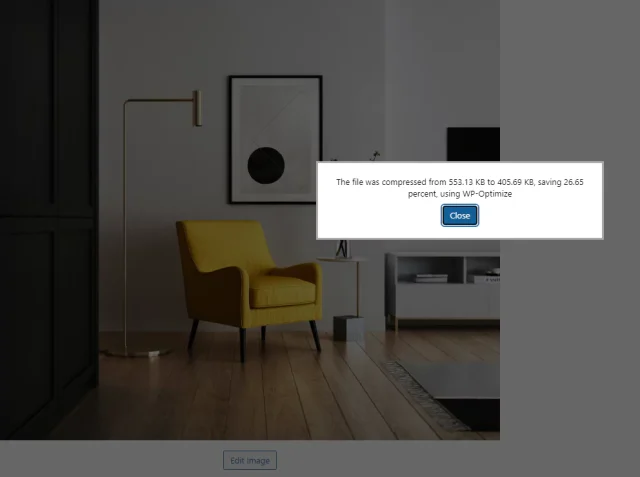
A message is displayed to let you know how much space you’ve saved by optimizing the image:

Optimize new images automatically
Section titled Optimize new images automaticallyYou can also tell WP-Optimize to optimize newly added images automatically and set your preferred compression options under WP-Optimize > Images > Compress images.

Optimize images in bulk
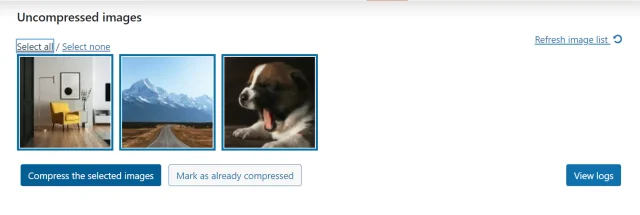
Section titled Optimize images in bulkYou can use WP-Optimize to see every uncompressed image on your site. Select some or all and then ‘Compress the selected images’.

Converting images to WebP
Section titled Converting images to WebPAs mentioned earlier, WebP images are 26% smaller in size compared to PNGs and 25-34% smaller than comparable JPEG images, at a similar quality output.
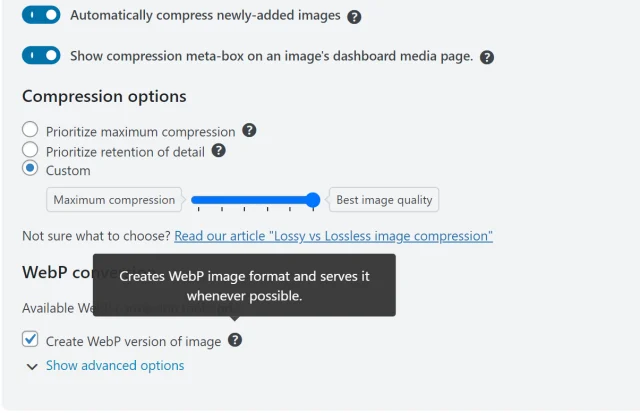
If you check the box ‘Create WebP version of image’, WP-Optimize will create the WebP image format as part of the compression process for even smaller file sizes.

Back up before you optimize
Image compression and file conversions are safe, but mistakes can happen. With UpdraftPlus Premium, you can automatically back up your site before every change and restore it in one click if needed.
Retaining EXIF data
Section titled Retaining EXIF dataEXIF data contains information about photographs taken by digital cameras and devices. It includes details like when and where the photo was taken and other technical details. You can retain EXIF data under ‘advanced options’ or leave the box unchecked to have it removed.
For additional image optimization features, like the ability to identify orphaned (unused) images on your WordPress site or for features like Lazy Loading, consider installing WP-Optimize Premium.
Summary / conclusion
Section titled Summary / conclusionImage optimization means reducing image size whilst retaining enough quality so that the images remain useful.
Resizing images to the required dimensions isn’t required as WordPress will do this for you. We think the answer to ‘How to optimize images in WordPress’ lies in image compression and converting image formats like JPEG and PNG to WebP. Stand-alone tools like TinyPNG can do this for you but it can be more efficient to use a WordPress plugin like WP-Optimize.
How to Optimize Images for WordPress – Frequently Asked Questions (FAQ)
Section titled How to Optimize Images for WordPress – Frequently Asked Questions (FAQ)How do I optimize an image for a website without losing quality?
Choose a WordPress plugin that allows you to choose between maximum compression and maximum quality (or somewhere in between).
Does WordPress automatically optimize images?
Not really. WordPress automatically creates three new versions of every uploaded image to different dimensions (thumbnail, medium and large) but it won’t optimize (compress) images for you or help you to reduce their file size.
What is the best image optimization plugin for WordPress?
WP-Optimize is the highest rated and most popular image optimization plugin on the WordPress plugin directory.
How do you optimize images already uploaded to WordPress?
A WordPress plugin is the best way to optimize images already in your media library.
About the author

Becks Faulkner
Becks is the SEO Manager at Updraft WP Software Ltd. She has specialised in search engine marketing for over 11 years. Her background spans various industries, with a primary focus in financial and tech sectors. She is driven by her passion for enhancing organic visibility with holistic SEO strategies.
Categories
WP-Optimize
Get all our premium features. Lazy loading, pre-load key requests, Cloudfare integration. Optimize individual tables, delete unused images and more.
From just $49 for the year.
More stories
-

The 3-2-1 backup rule explained
A simple explanation of the 3-2-1 backup rule and how it keeps your data safe.
-

Best WordPress hosting for agencies compared
We compare the best WordPress hosting for agencies, looking at performance, scalability, support, and features agencies rely on.
-

10 Ways to prevent spam comments on WordPress
Learn 10 practical ways to prevent comment spam on WordPress, including built-in tools, plugins, and simple settings to keep your site clean.
-

Best wordpress CDN plugins for images
A hands-on review of CDN plugins that help WordPress images load faster across devices.
